- SEO対策の内部施策のチェックをしたら、alt属性がないと表示されたけど何のこと?
- alt属性の書き方がわからない
- alt属性は必要なの?
こんな悩みを解消します。
今回の記事では、alt属性とは?SEO対策に有効な書き方について、わかりやすく解説しています。
alt属性とは

alt属性とは、HTMLとXHTMLで使われるHTML属性のことです。
読み方は、オルトと読みます。
alt属性の意味
HTML要素が表示できないときに、代わりにレンダリングされるテキストを指定する。
ウェブページをクローラーが巡回する時、スクリーンレーダーは、視覚障害や目の不自由な人のためのスクリーンレーダー利用に役立ちます。
具体的には、スクリーンレーダーがalt属性を読み上げることで、ウェブページの内容を耳で聞いている利用者もそのHTML要素の内容を理解できるように設定されています。
視覚障害を持つ人が使用する音声ブラウザ

代表的なスクリーンレーダーは4つあります。
- PC-Talker
- FocusTalk
- JAWS
- NVDA
すべてWindowsに対応しています。
視覚障害を持つ人の大半は、ウィンドウズユーザーです。
意味を持たない画像のalt属性の書き方

alt属性は、img要素に使います。
htmlソースでは、下記のように書きます。
<img src=”img.jpg" alt=”gazou">画像を使ってリンクをする際には、テキストリンク前の画像はalt属性を空白にします。
画像をCSSで指定している場合は、alt属性をつけることができませんので、不要です。
ロゴや社名には必要?
会社のロゴや社名を画像で掲載している会社も多くなりました。
この場合もalt属性は設定した方が良いでしょう。
WordPressでのalt設定方法

ワードプレスを使用している場合は、alt属性が設定されているのかを確認するのは簡単です。
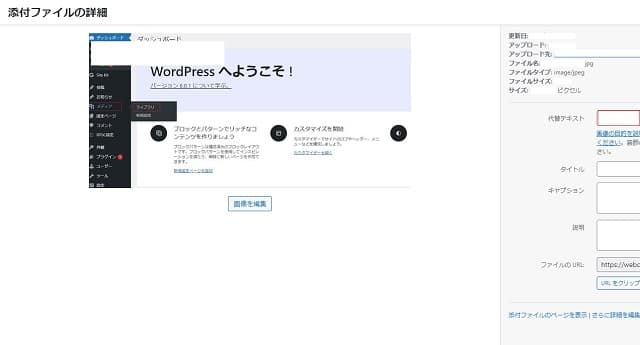
alt属性の確認方法

- WordPressにログインします。
- 左のメニューからメディアにマウスカーソルを合わせます
- ライブラリをクリック
- 対象の画像をクリック
- 詳細の表示で赤枠内に何かが記載されているのかを確認
以下にキャプチャでお伝えします。

何も記載がない場合は、altが抜けている状態となります。
見出しを画像にするのはいいの?

最近、動的(WordPress)でも静的(HTML)でも、企業の公式サイトの見出しに画像を利用する会社が多くなりました。
しかし、これはSEO対策を考慮するなら、お勧めしません。
なぜか?
見出しの中に使用する画像にaltタグを使うことで解消するのではなく、可能な限り、「見出しはテキストでつくる」ことを強く推奨いたします。
関連情報
代替テキストを入れる作業は、画像だけではありません。
内部リンクやテキストリンク等にも利用するポイントと注意点があります。
現状のサイトの表示速度が遅い、なかなか順位が上がらない等の悩みがありましたら、診断のみもご相談が可能です。
お気軽にご相談ください。

